В этом Photoshop уроке мы будем проектировать простое меню в стиле минимализма.
1. Создайте новый документ размером 500 на 300px и протяните линейный градиент Фотошоп инструмент: Градиент с учтановленнми цветами от #ffffff к #d5dfe0, сверху вниз.

2. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), установите радиус скругления углов 7px, основной цвет белый (#FFFFFF) и нарисуйте фигуру, как на рисунке ниже.

3. Добавьте стиль этому слою стиль слоя - Внешнее свечение (Outer Glow). Установите значения как показано на рисунке ниже.

Внутреннее свечение (Inner Glow).

Обводка (Stroke).

Результат будет следующим:

Теперь мы можем приступить к основной части урока, создание меню. Прежде всего создадим подложку под кнопками.
4. Выберите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool), установите радиус скругления углов 7px и нарисуйте еще одну фигуру выше первой, как на рисунке ниже.

5. Теперь добавьте стиль стиль слоя - Внешнее свечение (Outer Glow).

Наша подложка должна принять прмерно следующий вид:

6. Далее приступим к созданию самих кнопок. Для этого опять воспользуемся инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool) с радиусом 5px.

7. Добавляем кнопке стили стиль слоя - Внутренняя Тень (Inner Shadow).

Наложение градиента (Gradient Overlay).

Обводка (Stroke).

В итоге получим примерно следующее:

8. Теперь займемся добавлением бликов на кнопку. Возьмите инструмент Фотошоп инструмент: Перо (Pen Tool) и нарисуйте фигуру схожую с той, что на рисунке ниже.

9. Растрируйте только что созданную фигуру. После этого примените режим быстрой маски (Quick Mask Mode) с градиентом, как на рисунке ниже:

10. Теперь вернитесь в стандартный режим. У нас останется выделенная область. Нажмите на кнопку Delete, чтобы очистить изображение в этой области.

11. Нажмите Ctrl + D, чтобы убрать выделение. Выберите слой с кнопкой и перейдите Выделение > Загрузить выделенную область (Select > Load Selection). Затем необходимо сжать выделение на 1px, для этого перейдите Выделение > Модификация > Сжать (Select > Modify > Contract).
Нажмите Ctrl + Shift + I, чтобы инвертировать выделение. Вернитесь на слой с бликом и нажмите на клавишу Delete. Снимите выделение при помощи клавиш Ctrl + D и установите уровень непрозрачности 60%.

12. Создайте дубликат слоя с бликом, нажав Ctrl + J. Возьмите инструмент Прямоугольная область (Rectangular Marquee Tool), установите растушевку (feather) 2px и создайте выделение как на исунке ниже.

13. Нажмите Delete для очистки выбранной области, снимите выделение (Ctrl + D), а затем переместите этот слой на 1px вниз.

14. Возьмите инструмент Карандаш (Pencil Tool) и зажав клавишу Shift, нарисуйте две серые линии снизу и сверху кнопки. Используйте #e5f3ff цвет.

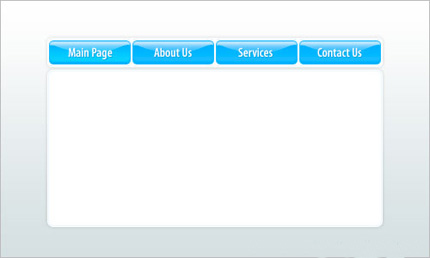
15. Напечатайте текст белого цвета на кнопке, воспользовавшись инструментом Горизонтальный текст (Horizontal Type Tool).

16. Добавьте стиль тексту - Тень (Drop Shadow).

17. Добавьте кнопки для остальных разделов сайта. Вот и все! Надеюсь урок был Вам полезен. Спасибо за то что посетили psdtop.ru.





 8002
8002
 Отзывов
Отзывов  0
0

