
Предоставляю интересный урок по созданию 3D коробки для какого-нибудь продукта.
Ну, начнем! Для начала создадим новый лист размером 500x500 пикселов. Фон холста белый.

Выбираем Rectangular Marquee Tool (Прямоугольная область выделения) и создаем прямоугольное выделение. Затем создайте новый слой и залейте это выделение градиентом, используя цвета: #013a55 и #005f82.
Теперь отделим отвод от передней части коробки (см. рисунок ниже). Выделенный фрагмент залить черным цветом, применив непрозрачность (примерно 20-30%)

Далее снимем выделение (CTRL+D) и переходим к следующему шагу. Я хотел бы привести некоторые примеры абстракции к нашей коробке. Создайте новый слой и сделайте пару белых мазков кистью.

Затем применим Filter > Distort > ZigZag (Фильтр > Искажение > Зигзаг) с такими параметрами:
Amount (Степень) - 52
Ridges (Складки) – 8
Style (Стиль) – Pond ripples (Круги на воде)

Меняем режим наложения на Overlay (Перекрытие) и ставим непрозрачность до 35%

Теперь добавим логотип продукта, я использовал вот этот:


Выделим наш логотип. И с помощью Прямоугольного лассо оставляем выделенным только большой лепесток. Далее зальем выделенную область с помощью градиента, используя такие цвета: #a8f522 и #547300.

Далее дублируем слой с логотипом (CTRL+J), ставим слою непрозрачность 20% и применяем Edit > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали), и сожмем немного слой вертикально.

Соедините два слоя (логотип и отражение его) и создайте дубликат (CTRL+J). Далее переместите его в левый верхний угол. Не забудьте уменьшить изображение.

Хорошо, теперь добавим текст. Используя Горизонтальные текст, добавим на холст надпись. Цвет надписи выберем #a3e30a и разместим текст под логотипом.

Какой же продукт не имеет информации о компании и краткого описания? Добавим описание и название организации на коробку. Используем шрифт Arial Narrow белого цвета.

Далее добавим надписи на боковой поверхности. Для этого просто дублируем название и описание, и поворачиваем их на 90 градусов (CTRL+T). Также по желанию можно добавить штрих код.

Объединяем все слои, кроме фонового. И с помощью прямоугольного выделения, выделяем переднюю часть коробки.

Нажимаем CTRL+SHIFT+J для того, чтобы передняя часть создалась в новом слой. Далее применяем к ней Edit> Transform> Perspective (Редактирование > Трансформирование > Перспектива) и делаем нечто подобное как на картинке ниже.

Далее дублируем слой, применяем к нему Отражение по вертикали, и размещаем его под нашей коробкой (как показано ниже).

Применяем Edit > Transform > Skew (Редактирование > Трансформирование > Наклон) и делаем как показано ниже.

Теперь займемся боковой стороной, принцип тот же. Сначала трансформируем саму боковую сторону (Перспектива). После трансформации дублируем боковую сторону, применяем Отражение по вертикали, применяем Наклон, и располагаем так как показано на рисунке.

Выбираем режим быстрой маски, и применяем градиент от черного к прозрачному, как на рисунке.

Теперь вернемся в Стандартный режим, и удаляем выделенный участок.

Снимаем выделение с помощью Ctrl + D и устанавливаем непрозрачность до 37% для этого слоя.

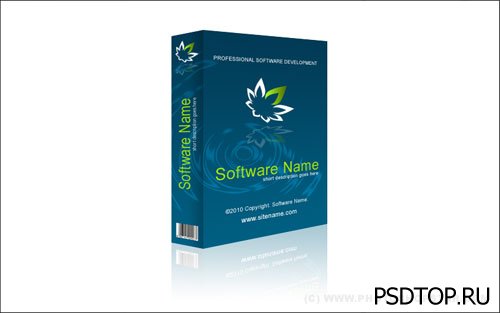
Вот и все, мы получили отличную 3D коробку для ваших продуктов. Удачи всем.
Урок переведен специально для PsdTop.Ru!





 2100
2100
 Отзывов
Отзывов  0
0

